UEFNで自作の島にサムネイル画像を設定する方法

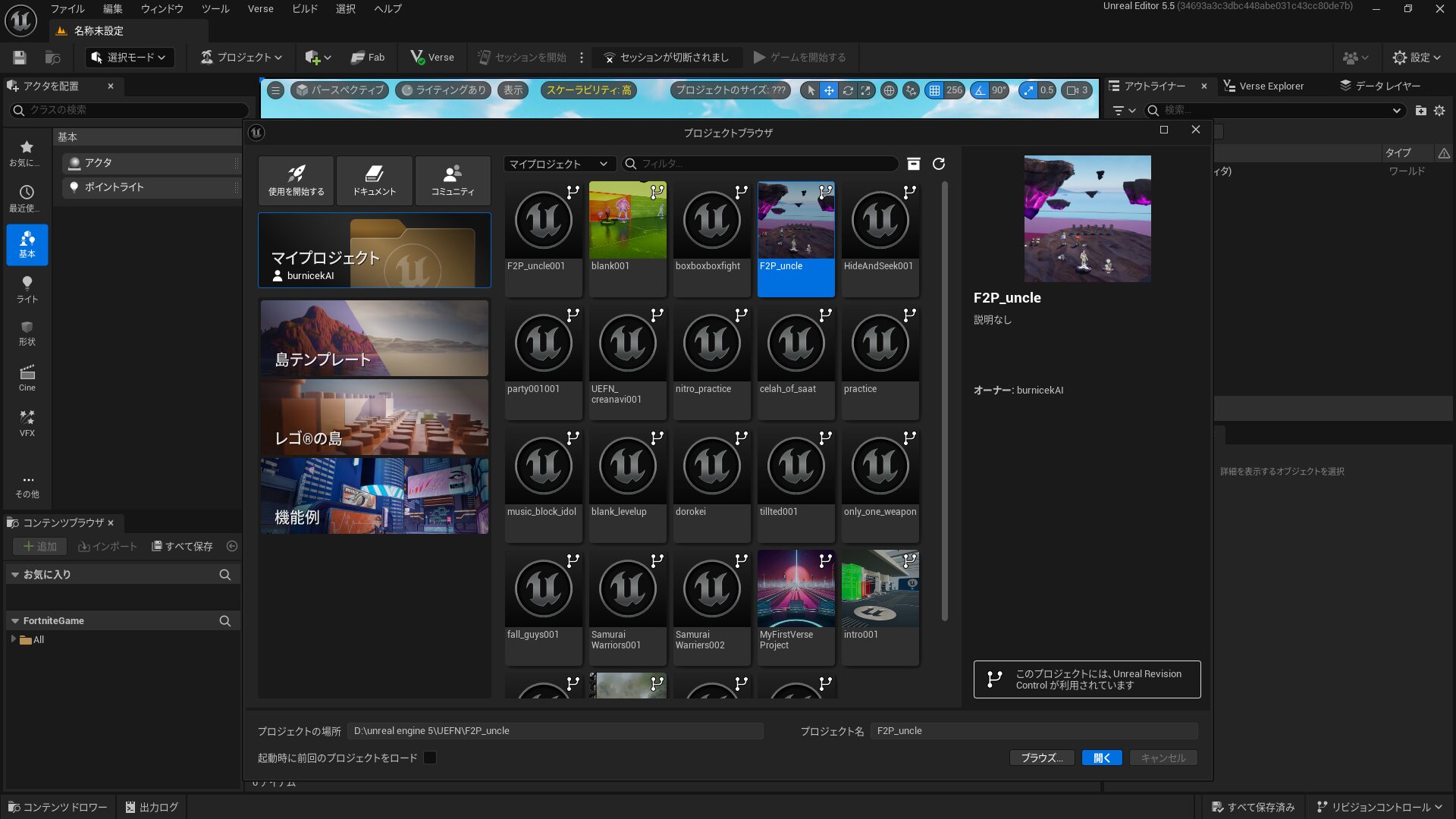
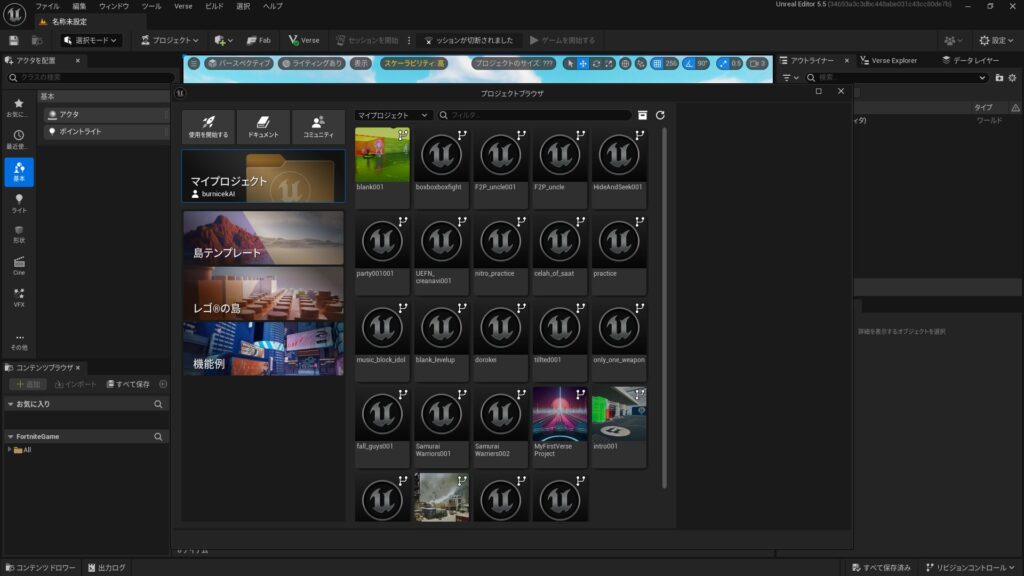
UEFNで自分の島を制作した場合、サムネイル画像がなくUnrealEngineのロゴになっていると思います。
ワールドが多くなると、名前だけではピンとこなくて、サムネイル画像を表示したくなりませんか。
それ、簡単にできます。そのやり方を順を追って説明します。
1. 256×256ピクセルのサムネイル画像を準備する。

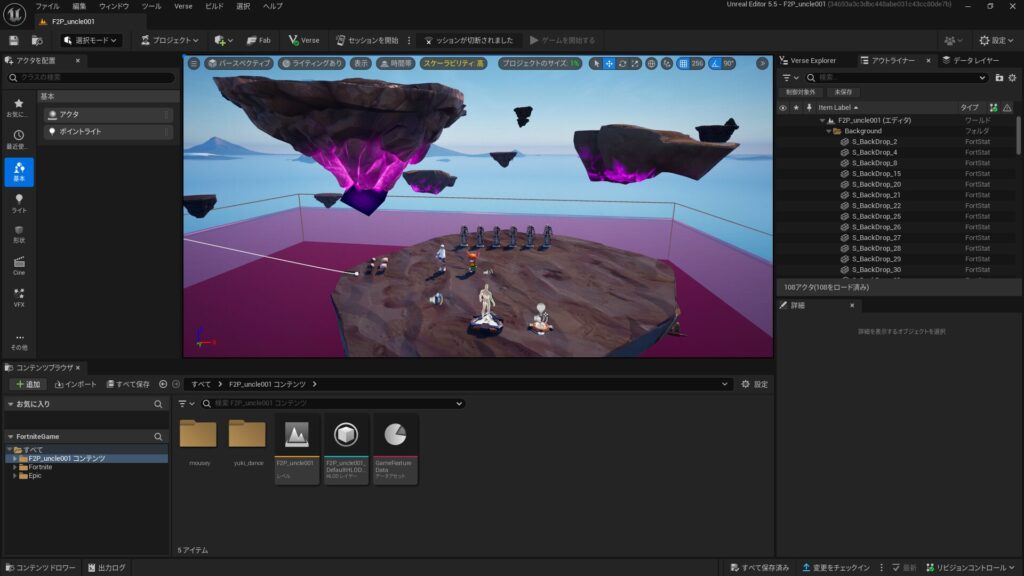
ここでは「F2P_uncle」のプロジェクトを開きます。

プロジェクトが開いたら、好きな位置で画像をキャプチャします。
Windows11の場合は「windowマーク」+「shift」+「s」を押すと画面キャプチャができます。
ここでは大きさを気にせずに切り取って平気です。

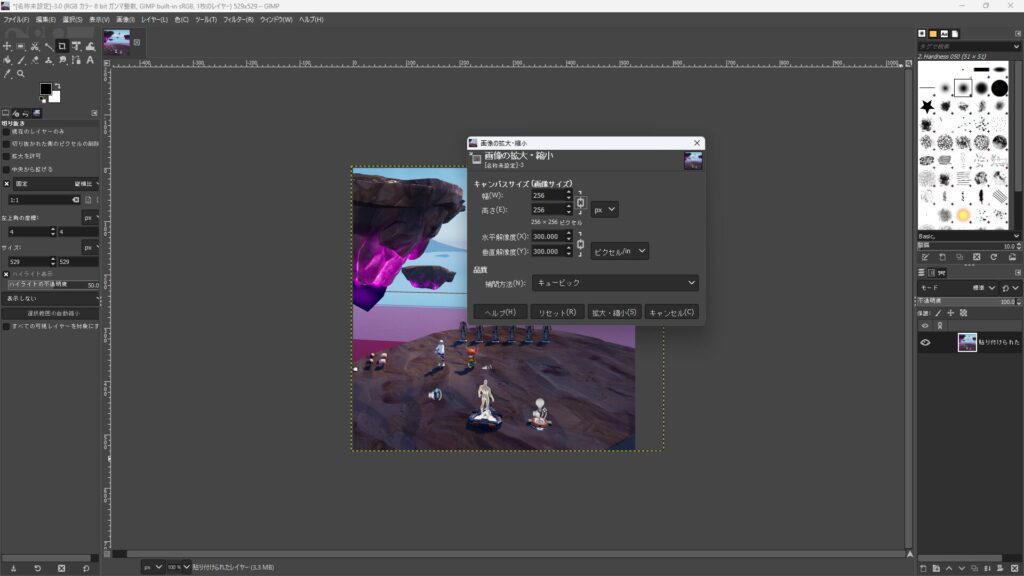
次に、画像編集ソフトで256×256ピクセルの画像にします。
ここではGIMPというフリーの画像編集ソフトを使って画像のトリミングと拡大・縮小をしました。
Windowsに標準で入っているプリントアプリでもできますので、どの画像編集ソフトでも大丈夫です。
2. UEFNプロジェクトの指定の場所にサムネイル画像を保存する。
サムネイルを設定したいプロジェクトの保存先フォルダへいきます。
僕の場合は以下の場所に今回のプロジェクト「F2P_uncle」があります。
「D:>unreal engine 5>UEFN>F2P_uncle(サムネイルを設定したいプロジェクト名)」
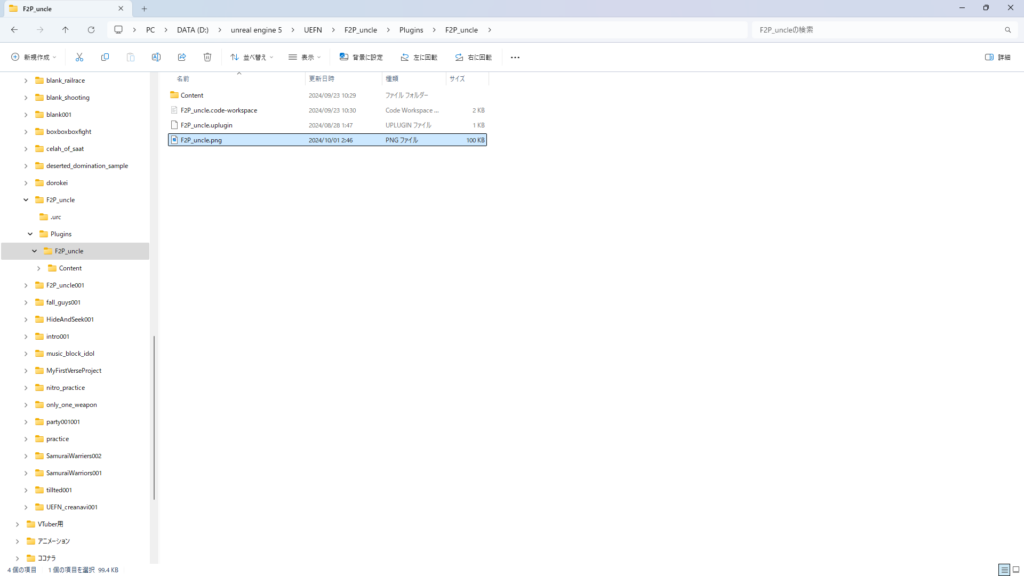
サムネイルを設定したいプロジェクトの下層フォルダに、「Plugins」フォルダがあり、そのさらに下層に「プロジェクト名」フォルダがあります。僕の場合は以下の場所になります。ここにサムネイル画像を保存します。
「D:>unreal engine 5>UEFN>F2P_uncle>Plugins>F2P_uncle」

保存したサムネイル画像を拡張子付きでコピーしておきます。
3. uefnproject内にサムネイル画像を設定する。
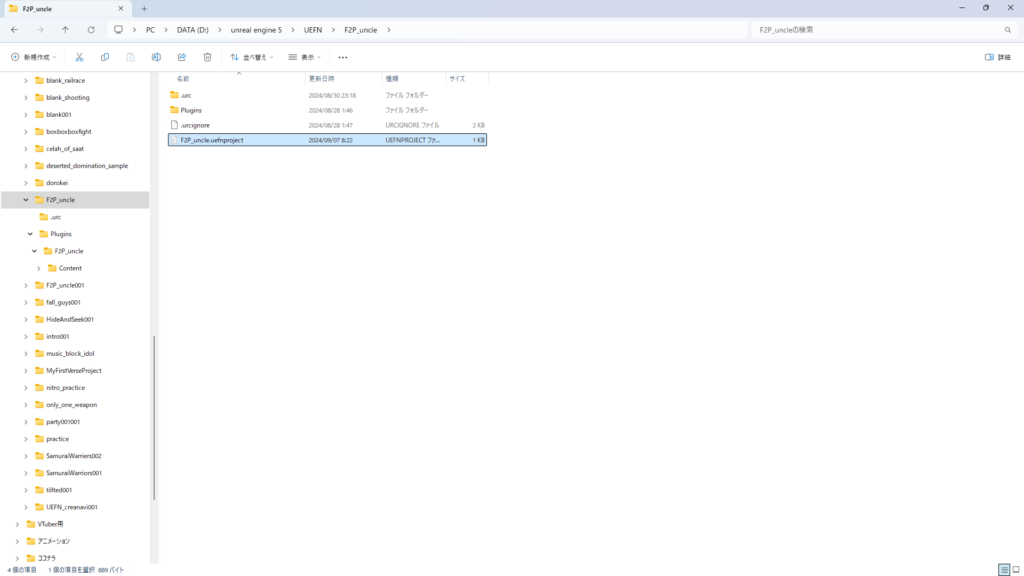
サムネイルを設定したいプロジェクトの保存先フォルダに再度いきます。
僕の場合は「D:>unreal engine 5>UEFN>F2P_uncle(サムネイルを設定したいプロジェクト名)」です。
このフォルダ内に「プロジェクト名.uefnproject」というファイルがあると思います。

このファイルを任意のテキストエディタで開きます。
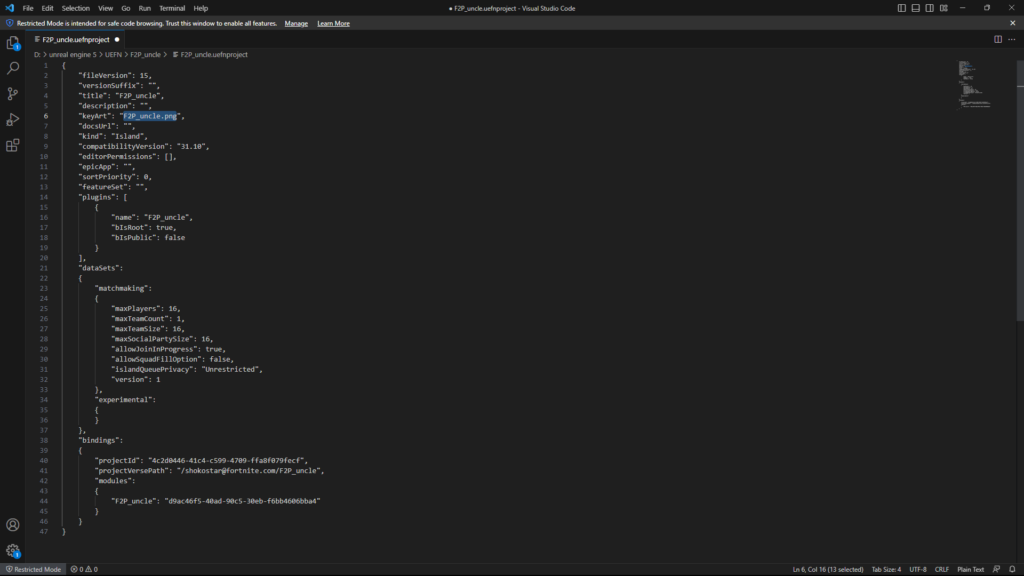
6行目に「”keyArt”: “”,」と記載があると思います。後ろの””の間に、先ほどコピーした画像名をペーストして保存します。
僕の場合は下記の通りです。
“keyArt”: “F2P_uncle.png”,

これでサムネイル画像の設定は完了です。
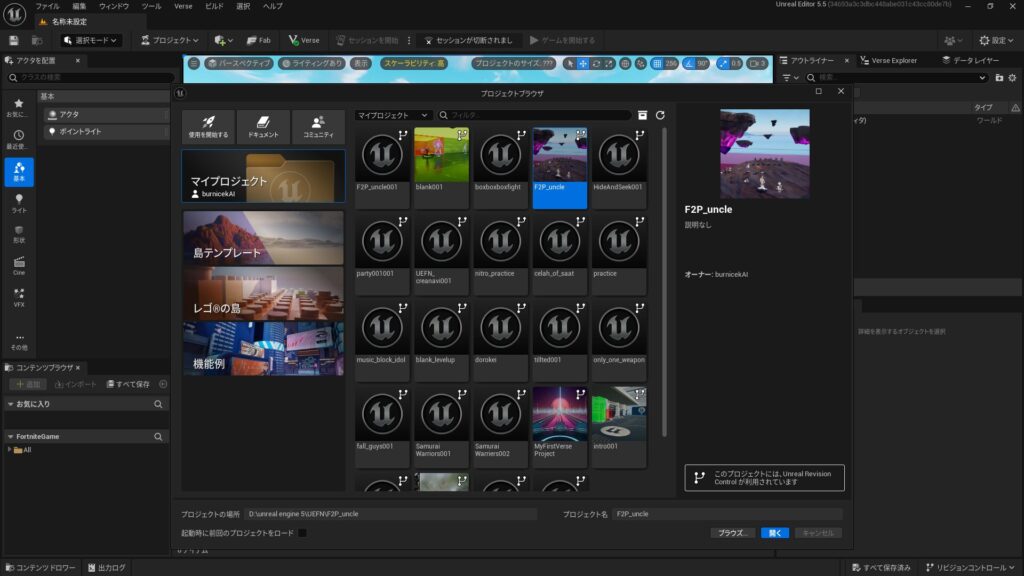
あとはUEFNを再起動して立ち上げるとサムネイル画像が設定されていると思います。






コメント